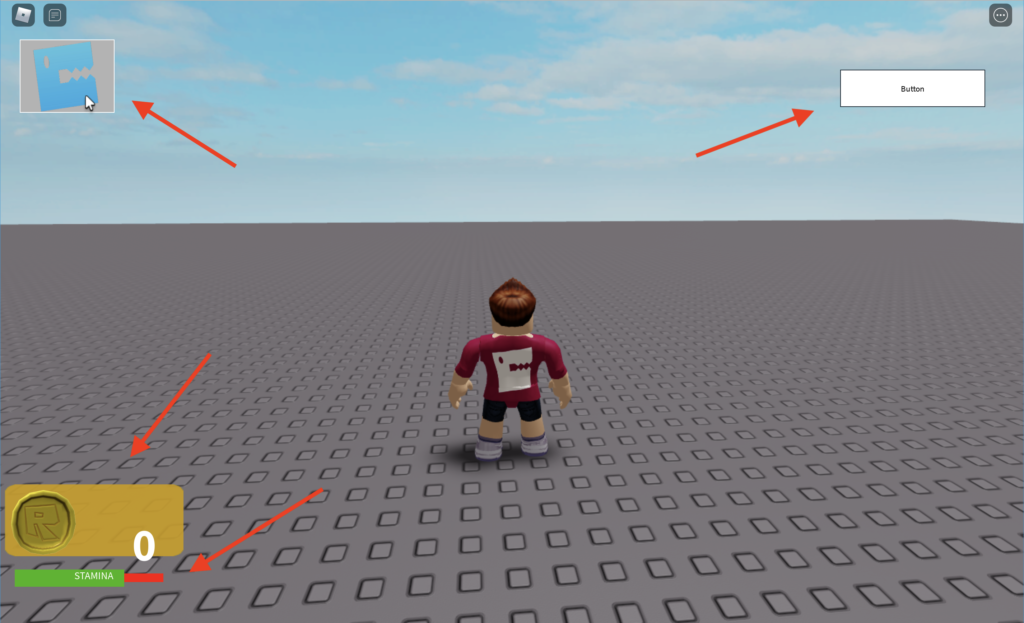
GUIとはジーユーアイとかグイとかよむそうです(グラフィカルユーザーインターフェイスの略-覚えなくても良いです)。
画面上にボタンを配置したり、スコアの表示をしたり、スタート画面なんかでも使う、ゲームではよく見るシステムです。
ロブロックスでも簡単に表示することができます。
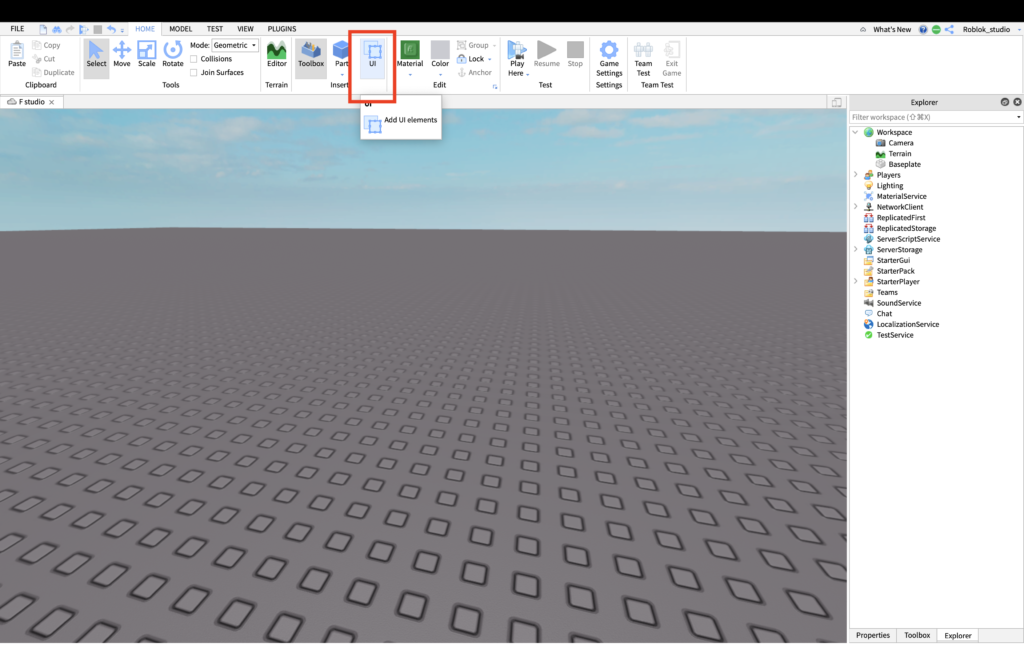
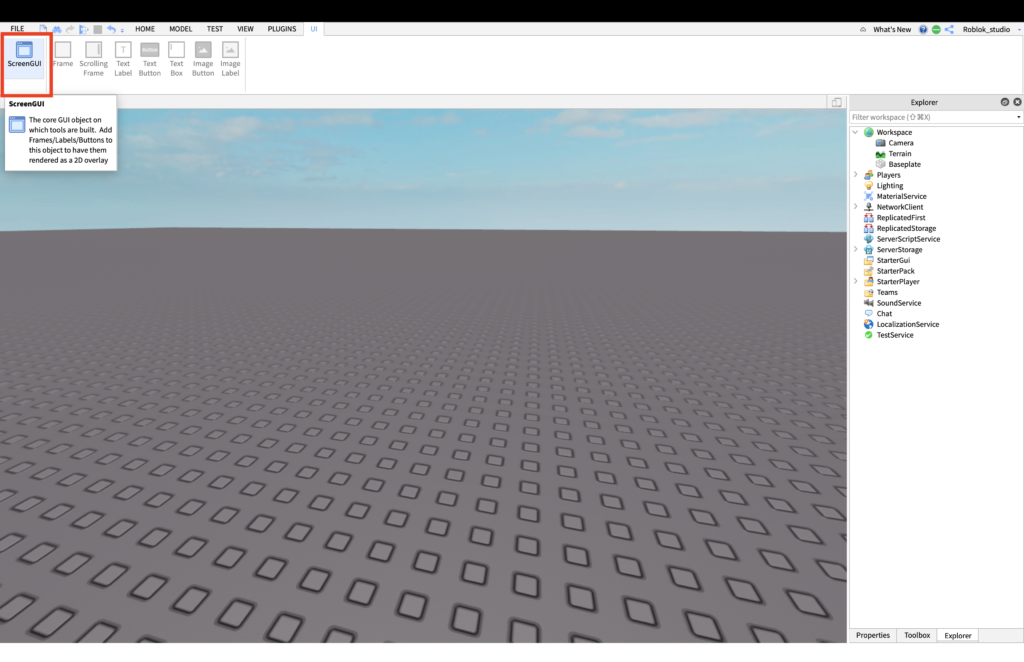
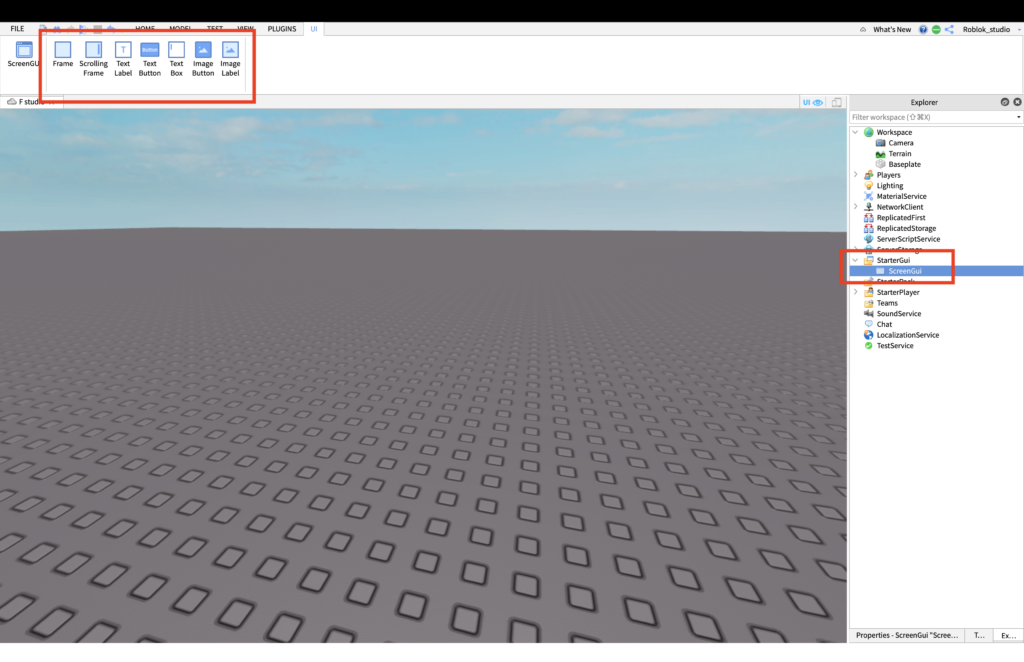
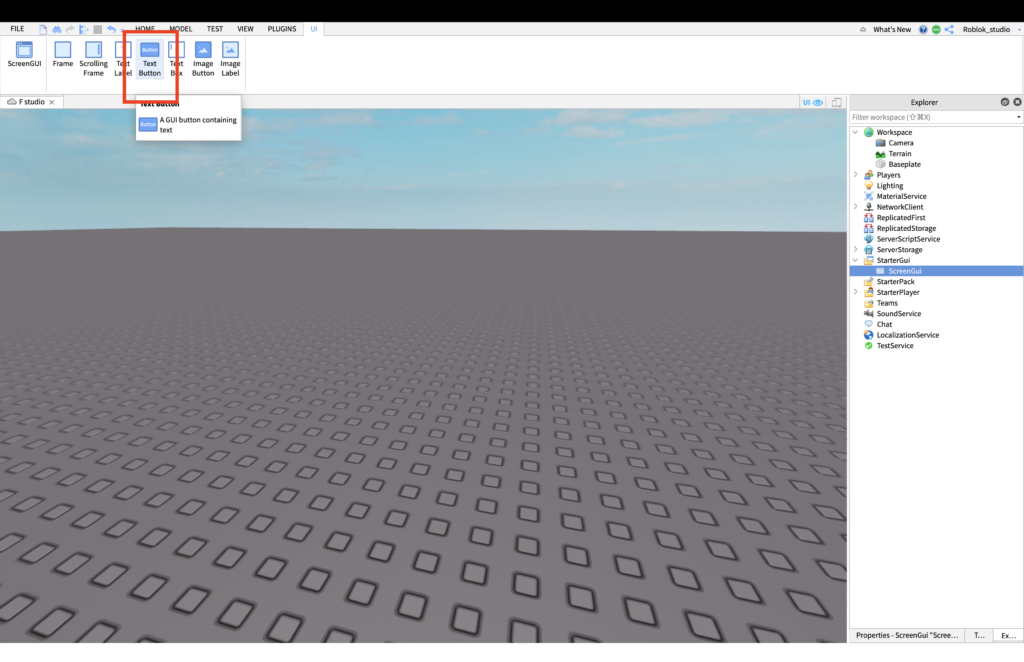
スタジオのエクスプローラ内のStarterGuiという所にオブジェクトを入れるというのが基本の流れです。
また、一からの作り上げも見ていきます。

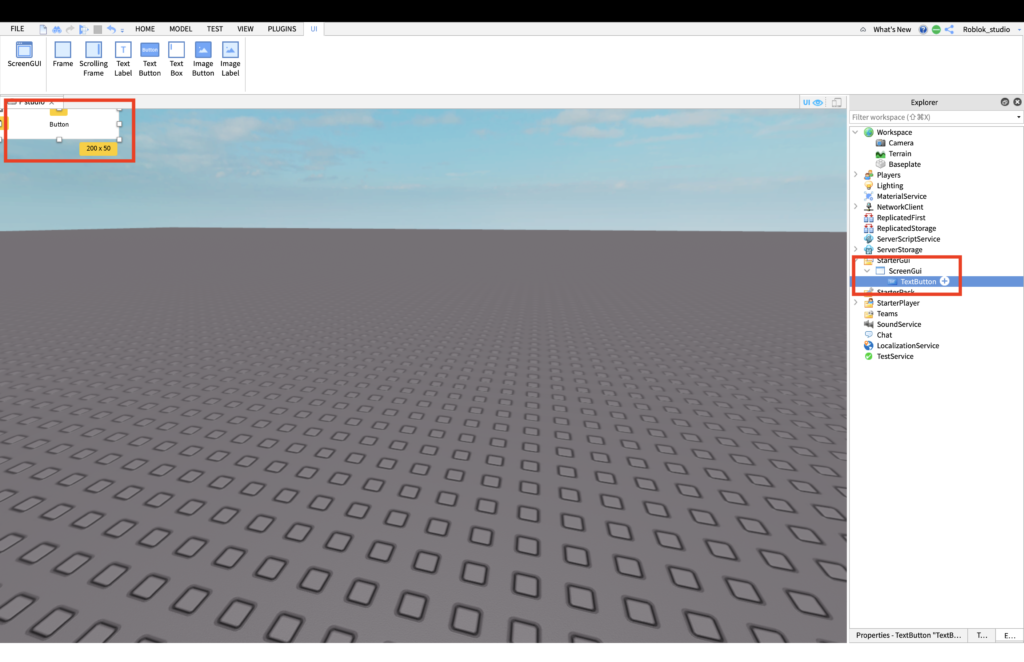
この場合、エクスプローラー内のTextButton以下にシステムオブジェクトを入れることで色んな実行をするようになる。
簡単なボタンGUIからやってみるのが分かりやすい。